-
[에프터이펙트(After Effects)] 글자가 써지는 로고 모션_Trim Path 활용After Effects 2024. 4. 24. 17:58
많은 브랜드 로고 모션에서 사용되는 글자가 써지는 모션을 진행해보고자 한다.
글자가 써지는 모션에는 크게 Trim Path를 활용하는 법, Stroke를 활용하여 그려지게 하는 법이 있는데
Trim Path를 활용하여 제작한다. Trim Path를 활용할 경우 끝이 일직선으로 끝나 더욱 깔끔한 로고 모션을 나타낼 수 있다.
* 글자가 써지는 모션
Trim Path - 끝이 직선이 되게 할 경우
Stroke Effects - 끝을 둥글게 할 경우
Slack 로고로 작업해보겠습니다!
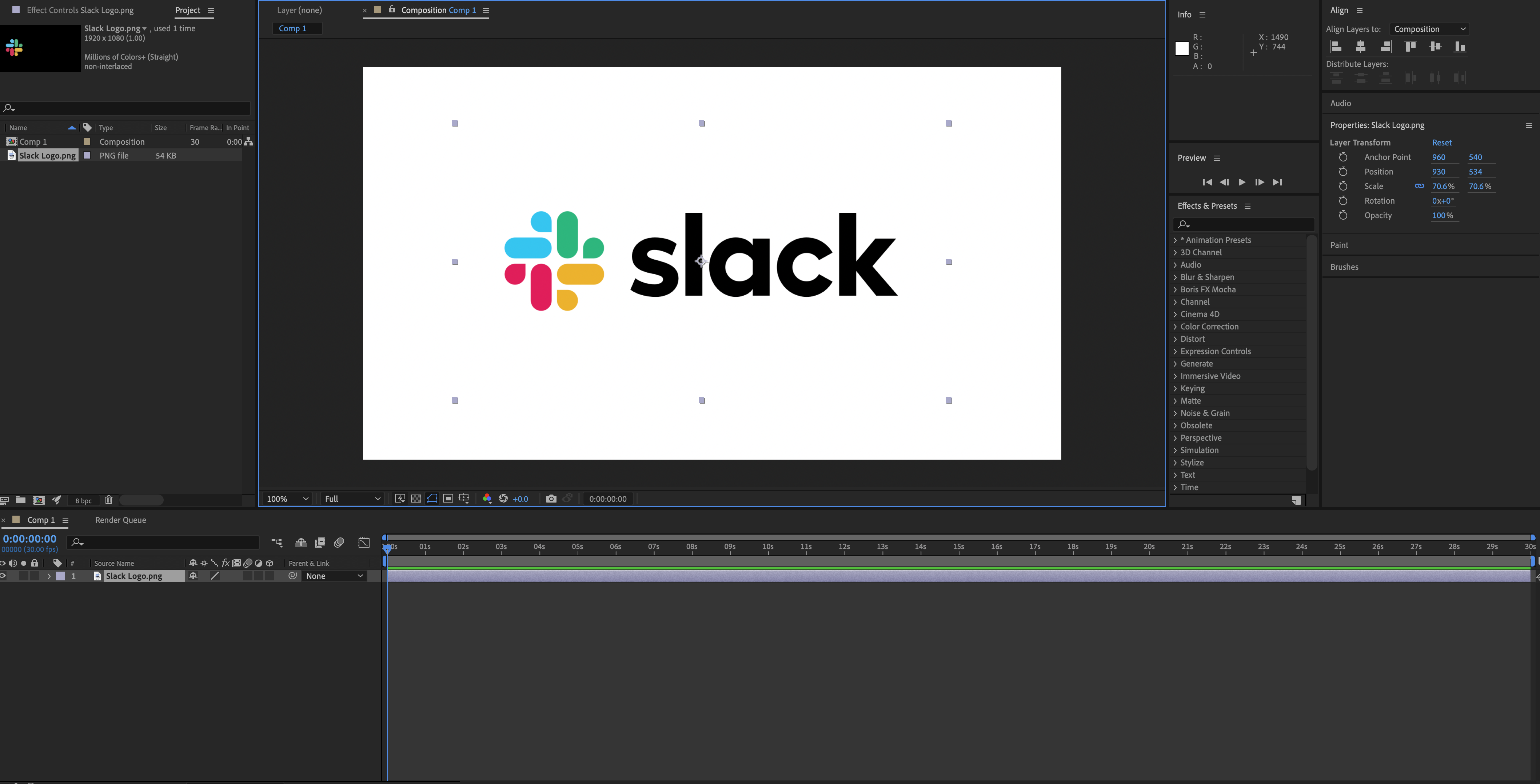
1) Slack Logo PNG 파일을 불러옵니다.

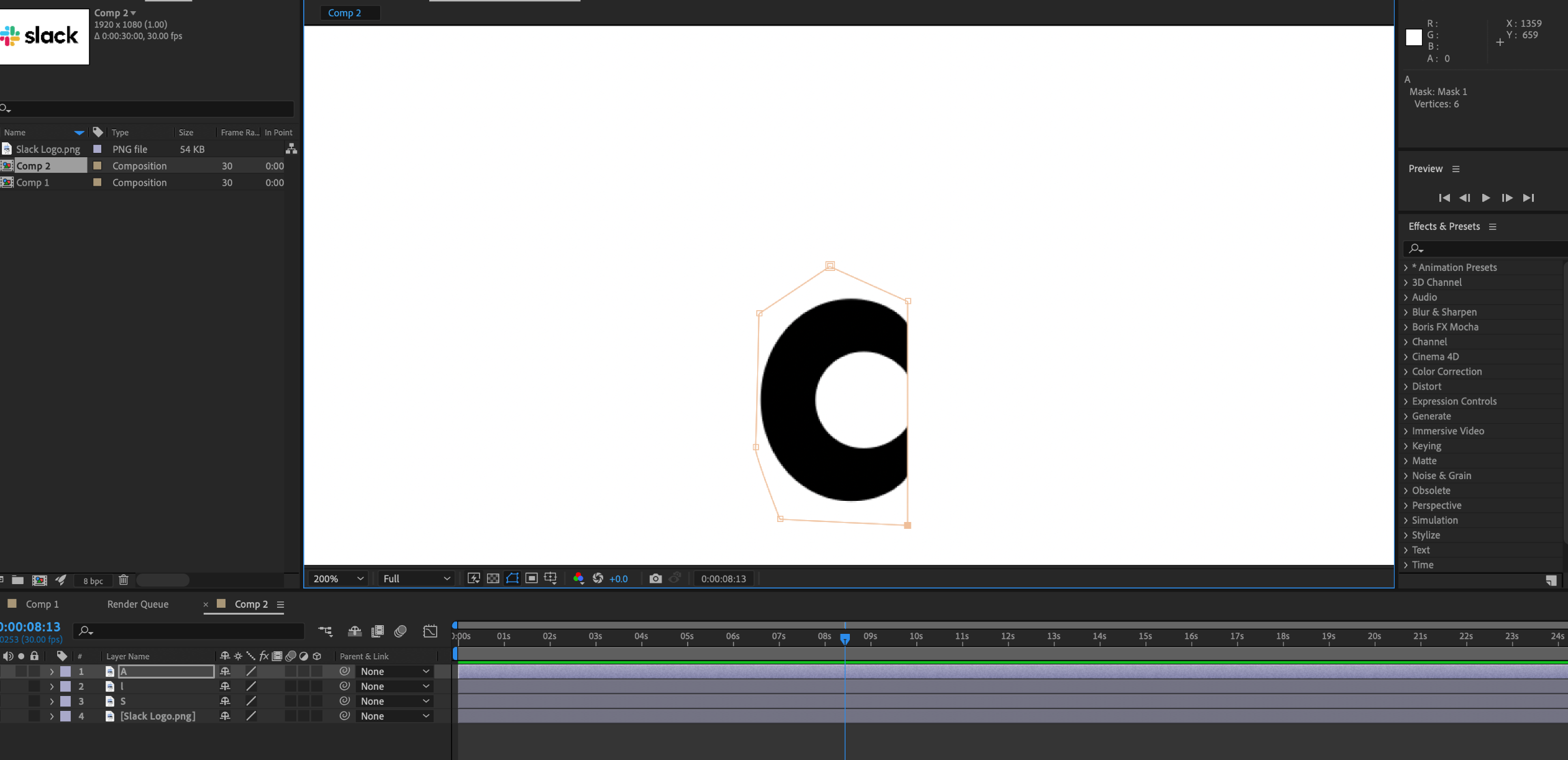
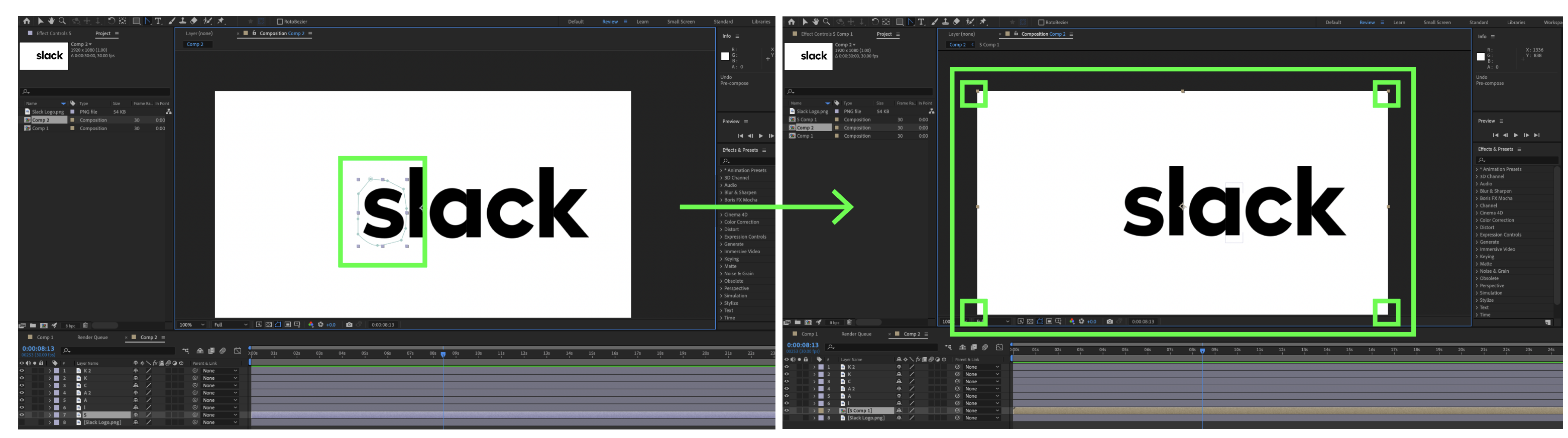
2)로고 위에 글자 쓰여지는 획별로 레이어를 복제하여 펜툴로 마스크를 하나씩 씌워줍니다.
이전에 있던 레이어에서 점들을 당겨서 옮기면 나뉘는 부분이 깔끔하고 편리하게 나눌 수 있습니다!



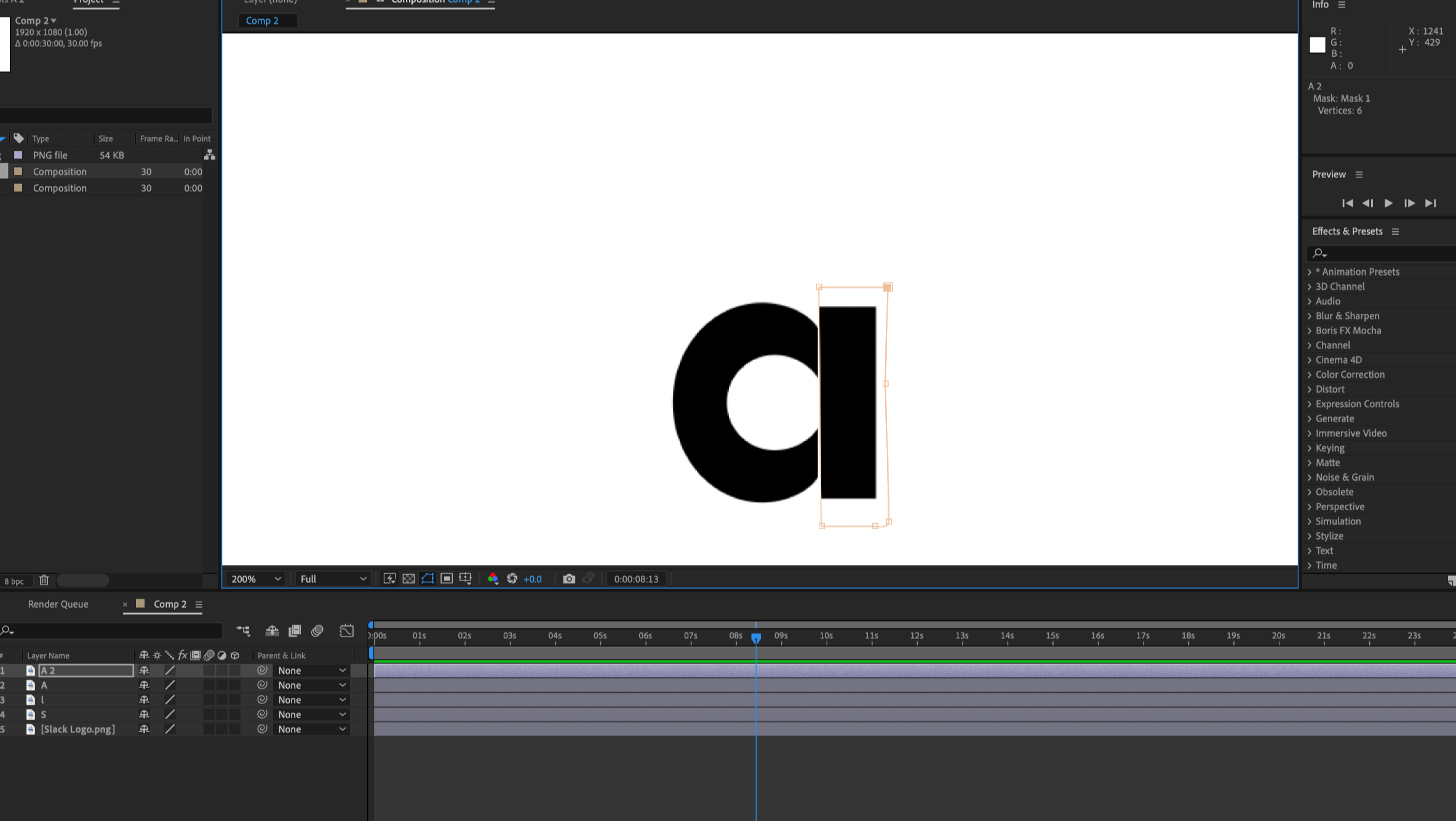
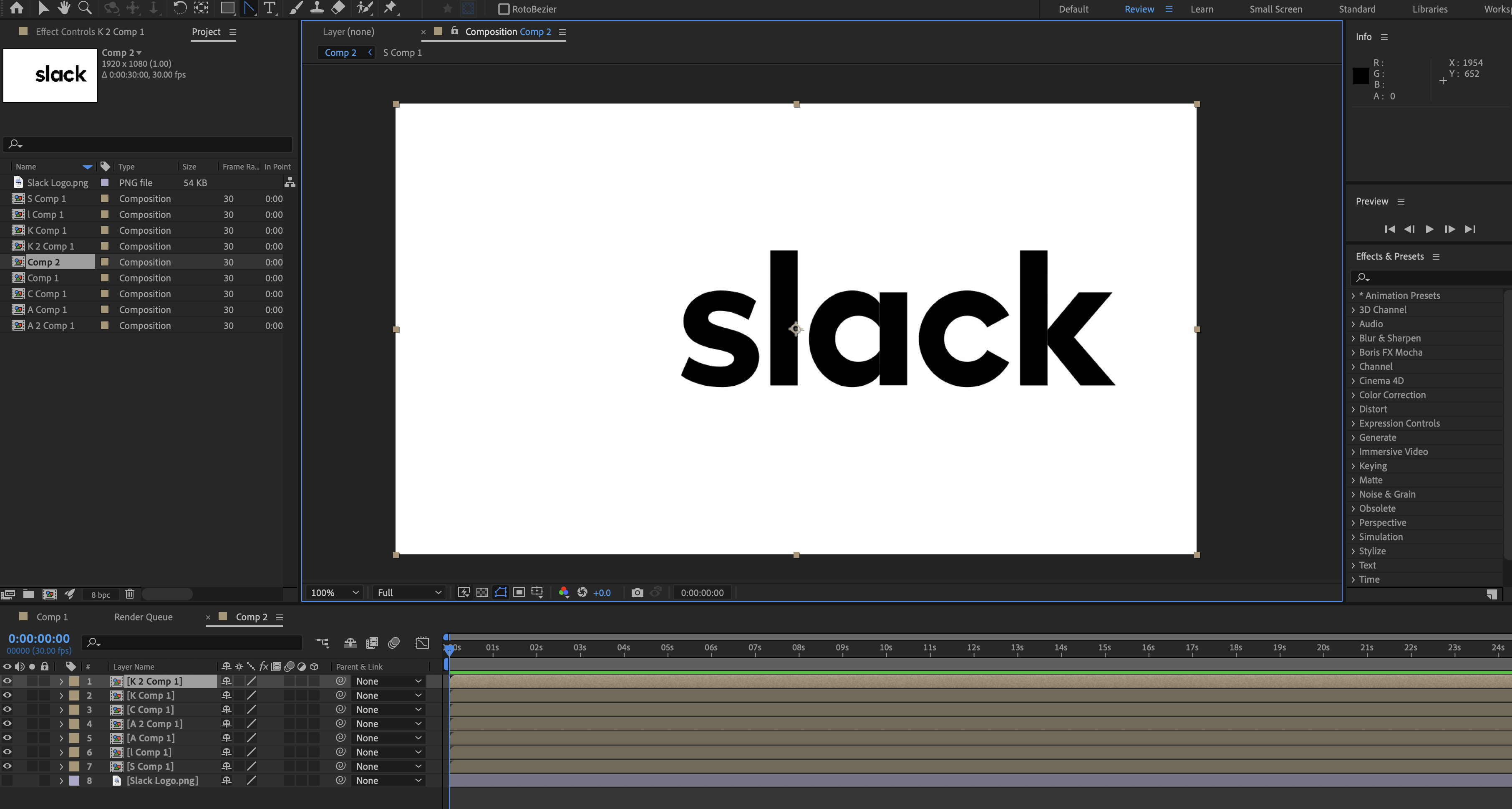
2. 마스크 씌운 레이어 하나하나씩 프리컴포즈화(Command + Shift + C) 시켜줍니다.
프리컴포즈화 하면 마스크로 딴 부분이 하나의 이미지처럼 변하게 됩니다.
그러면 작게 사이즈가 잡히던 레이어가 전체 이미지처럼 크기가 잡히는 것을 볼 수 있습니다.


이제 Trim Path를 활용하도록 하겠습니다.
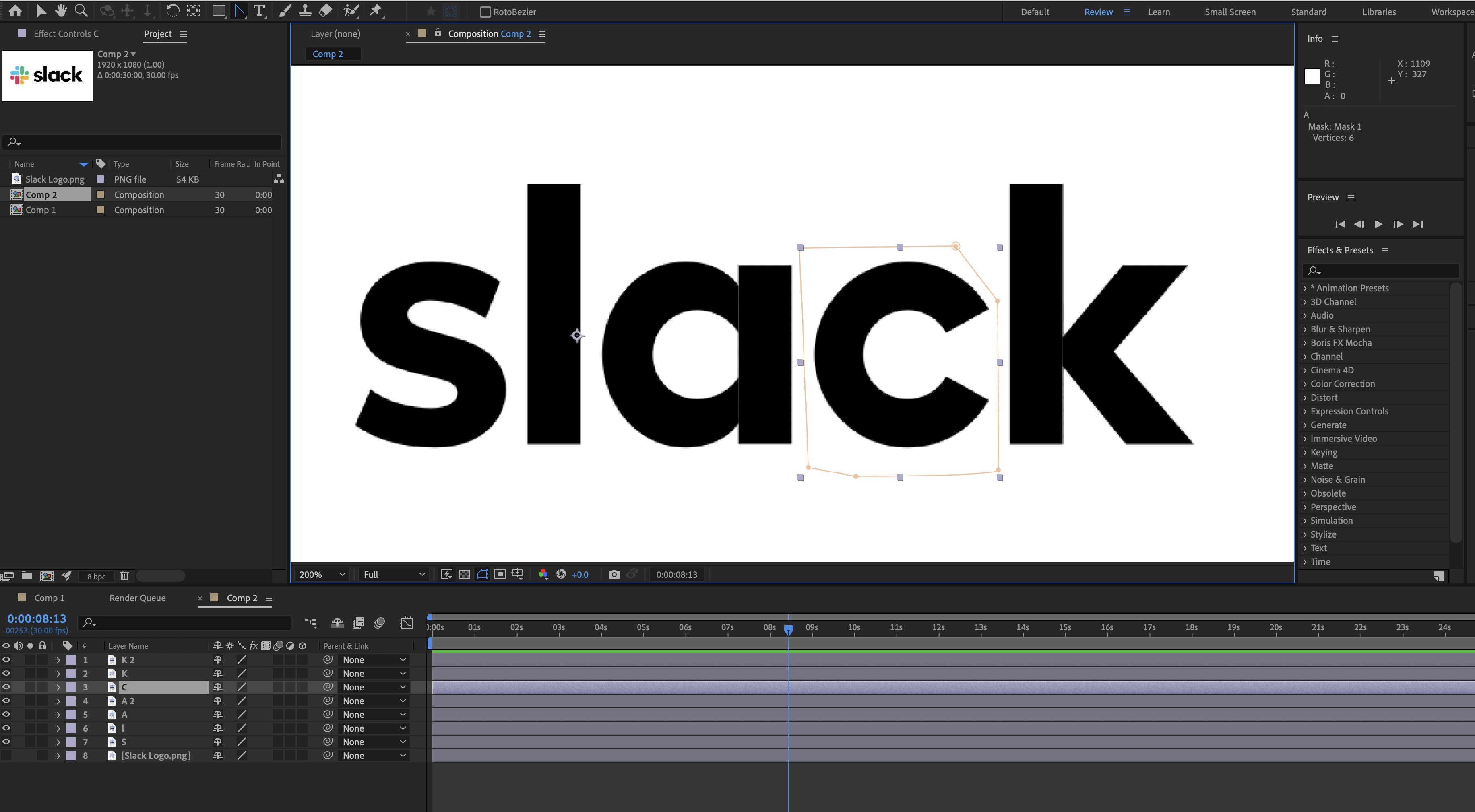
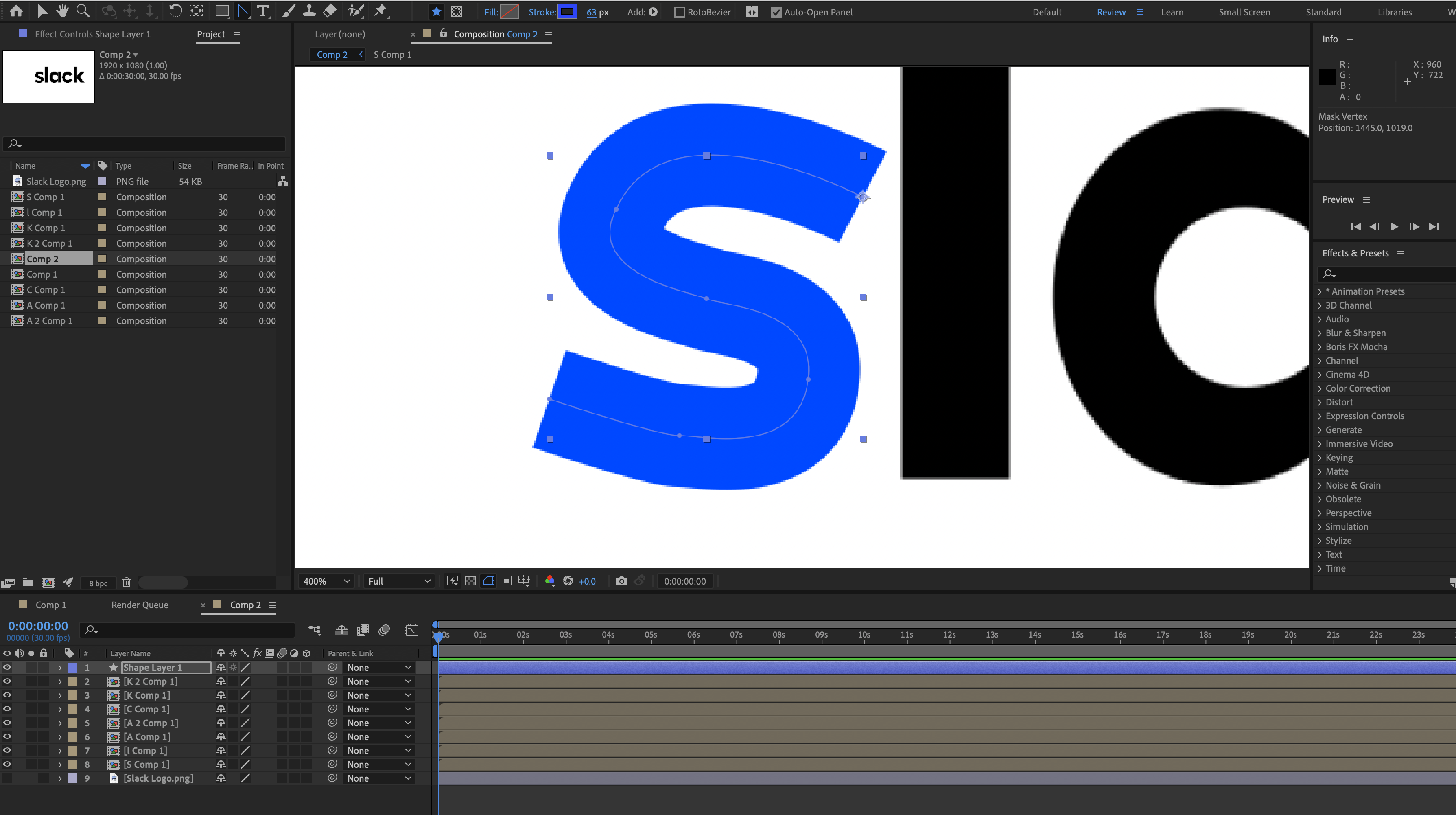
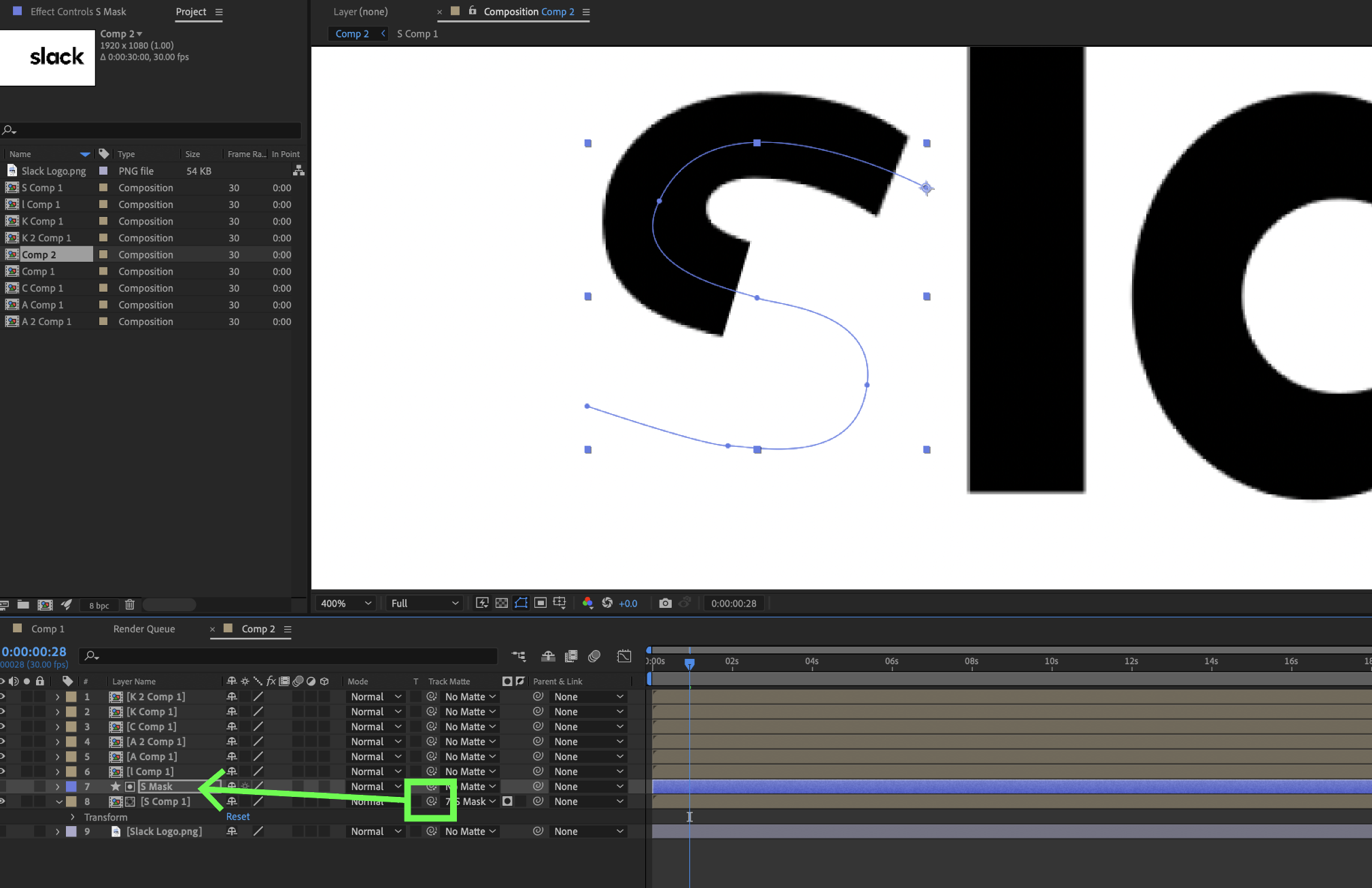
3. 펜툴로 로고가 덮히는 두께로 로고를 하나하나 따라 그려줍니다.
아무 레이어가 선택되지 않은 상태에서 펜툴로 그려주어야 클리핑 마스크로 되지 않고 펜 레이어가 생성되어 그려지게 됩니다. 그린 라인은 Command를 누르며 미세한 방향을 조절해줍니다.

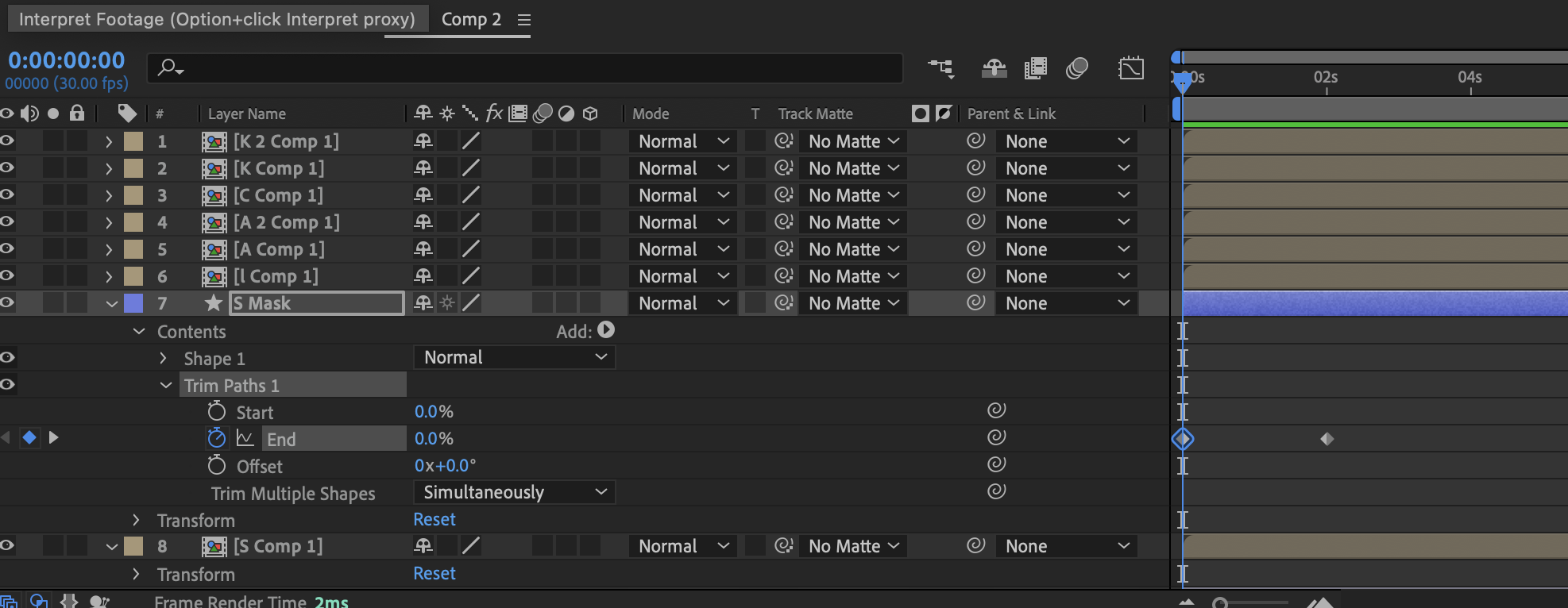
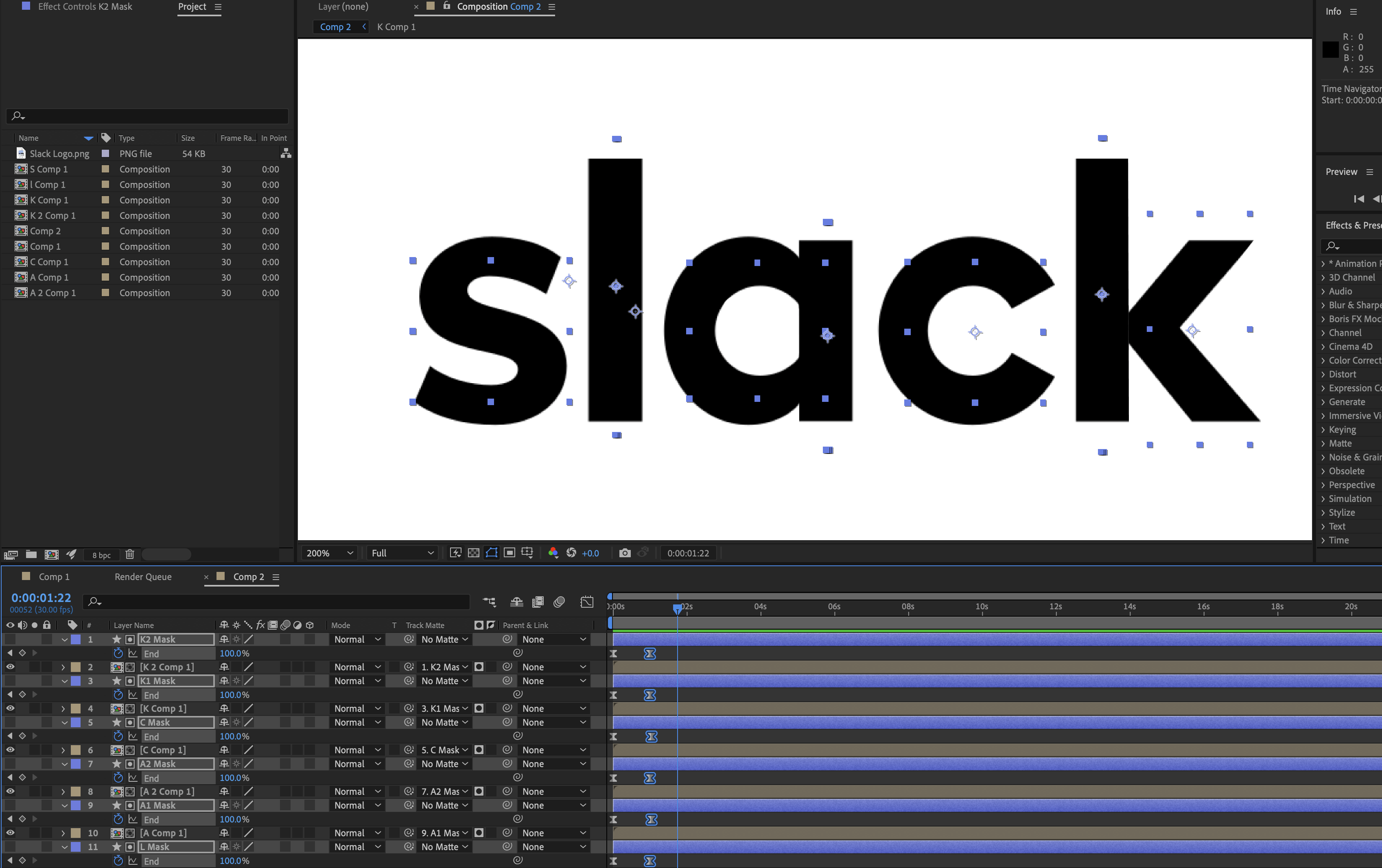
4. 라인 레이어에서 Add- Trim Path를 선택하여 Trim path 효과를 적용시켜줍니다.
Trim Path 옵션의 End에서 퍼센트를 조절하여 라인이 그려지는 모션을 적용합니다.

5. 프리컴포즈화 하였던 레이어를 선택하여 Path 레이어에 Track Matte 적용시켜 그린 Stroke를 감추어 줍니다.
그러면 그렸던 라인은 사라지고 로고가 드러나며 그려지는 효과가 적용됩니다.

6. 나머지 알파벳에도 위와 같이 전체 Stroke 그린 후 Trim Path 적용시키고 Track Matte 연결시켜 마스크 적용해줍니다.

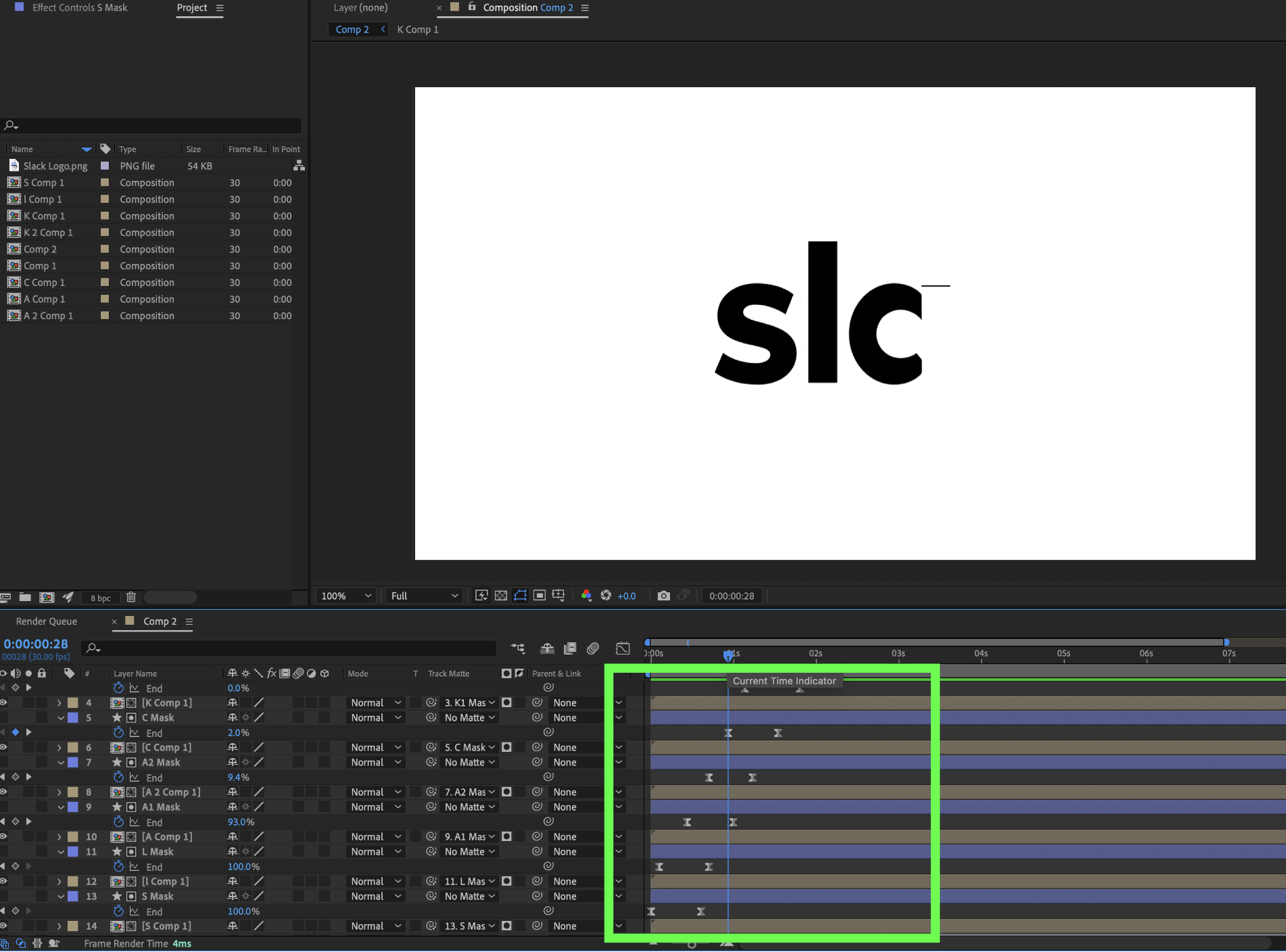
7. 하나씩 등장하게 하고 싶다면 키프레임을 잡고 Option + Shift 키를 잡고 조금씩 나타나는 시기를 조절해 줍니다.
(Option + <,> : 한칸씩이동 / Option + Shift + <,> : 다섯칸씩 이동)

그러면 한글자씩 그려지는 로고가 완성됩니다.

'After Effects' 카테고리의 다른 글
[에프터이펙트(After Effects)] Simple Choker 액체처럼 연결되며 분할되는 효과 (0) 2024.04.26 [에프터이펙트(After Effects)] 텍스트 에니메이션(Text Animation) (0) 2024.04.25 [에프터이펙트(After Effects)]Trim Path를 활용한 선 그리기 효과 (0) 2024.04.14 [에프터이펙트(After Effects)] 선을 따라가는 도형 그리기 (0) 2024.04.13 [에프터이펙트(After Effects)] 일러스트 파일 가져오기 및 확대하기 (0) 2024.04.13